ブログタイトルの画像表示
デフォルトのテーマTwenty Ten<を自己流にデザインしていく過程を記事にしています。
デフォルトテーマでは、サイトの左上にブログ名が表示されています。この部分を画像としてみようと思います。
タイトル画像の作成とアップロード
手順
1.あらかじめ、タイトル用の画像を作成し、テーマ内のimagesフォルダにアップロードします。
場所は
⇒/wp-content/themes/twentyten/images/title.jpg
※最後の「title.jpg」は例です。
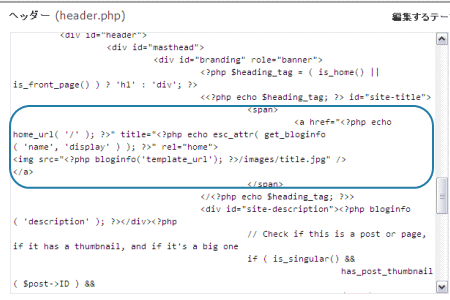
2.header.phpの編集
上部のブログ名に対応する部分「site-title」以下を変更します。
もともとは↓
<a href=”<?php echo home_url( ‘/’ ); ?>” title=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?></a>
となっていますが
<?php bloginfo( ‘name’ ); ?>部分を
<img src=”<?php bloginfo(‘template_url’); ?>/images/title.jpg” />へ
変更します。

これで、タイトル(ブログ名)の表示をテキストから画像に変更することができます。

とりあえず、これは表示させることのみの方法です、htmlの構成上やseo的な部分はぜんぜん考えていません、いい方法があればまた紹介します。
