外枠全体の変更
テーマ:Twenty Ten をカスタマイズする。
デフォルトのテーマのレイアウトデザインをしていく事をテーマにして、自己流デザインをしてみようと思います。
背景の変更
背景色は最初はグレーになっています。
「管理パネル」⇒「外観」⇒「テーマ編集」⇒スタイル「style.css」を選択し変更していきます。
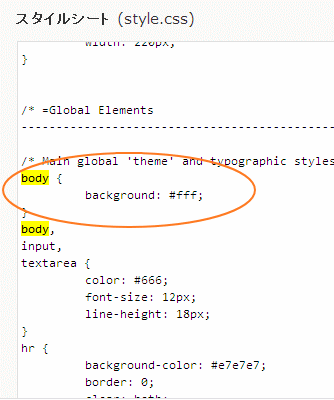
css中の「/* =Global Elements」部分の下のbodyを変更します。

□今回は色のみの指定ではなくて、任意の画像を入れます。
※単に色を変えたい場合はこの#fffを任意のものに・・・
1.画像を作成(又は選択)して、/wp-content/themes/twentyten/images/ 内にその画像ファイルをアップロードして
2.cssに記述を追加
background-image: url(images/bg01.png); ⇒作ったファイル名を入れます。
background-repeat: no-repeat; ⇒繰り返し横方向にする場合はrepeat-x,縦方向はrepeat-y,リピートしない場合no-repeat.
として変更してOKです。
⇒結果
body {
background-image: url(images/bg01.png);
background-repeat: no-repeat;
}
となります。
□設定例:上記のまま背景に画像を突っ込みましたが結果
以下のように表示されました。コンテンツとかぶってしまっています。

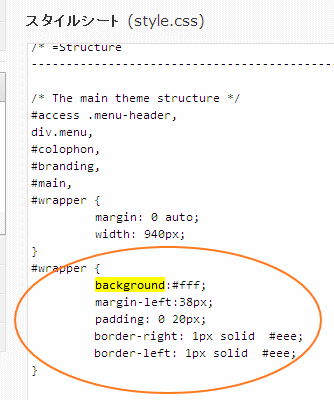
⇒という事で、今度は中身の部分にかかる「/* =Structure 下の」「#wrapper」の変更で、調整しました。
もともとは
「#wrapper {
background: #fff;
margin-top: 20px;
padding: 0 20px;
}」
となっている部分に
「margin-left:38px;」 を追加し、margin-top: 20px;を5pxへ変更
(※マージン要素をまとめて追記もできます)
□コンテンツの両サイドにボーダーをつける。
今回は背景は白色のため(指定無し)、コンテンツの両サイドにグレーのラインをつけたいと考え、cssに以下の記述を追加
※追加部分は上記の#wrapperと同じところ
border-right: 1px solid #eee;
border-left: 1px solid #eee;
□コンテンツの上部分のマージンをとらないようにする。
ラインを上からスマートに見せるために上側(top)の間隔をとるため
「margin-top: 20px;」を削除
⇒結果 cssの中身はこのように

⇒表示されたものは以下のようになりました。