<h2>レイアウト調整:シングルカラム</h2>
<strong>デフォルトのテーマTwenty Ten</strog>を自己流にデザインしていく過程を記事にしています。
<h3>カラムを1つにする</h3>
デフォルトテーマで、<strong>1カラム用のページテンプレート</strong>が予め用意されています。⇒<strong>one column,no sider</strong> というやつです。ただしこれは、ページのテンプレートのみで投稿に係る部分にはつかえません。
1カラムは一番ややこしくないとは思いますがこういう感じのものを使いたい場合で、いろんなパターンを考えてみました。
※ページテンプレートは、ページ作成画面で、右側の「ページ属性」で選択です。念のため・・・
<h4>□そのまま、ページとして使うけれども、記載エリアを拡張する。</h4>
ページのテンプレート「one column,no sider」でページを作成すると、真ん中よりで、左右の余白が結構気になってしまいます。
そんな場合<strong>スタイルシートの編集です。</strong>⇒/* =Layoutの下の
/*
LAYOUT: One column, no sidebar
DESCRIPTION: One centered column with no sidebar
*/
.one-column #content {
margin: 0 auto;
width: 640px;
}
を見てください 幅が640となっています。これを任意の数値に変更します。
・全体ぎりぎりなら940pxへ
・左右のマージンを取りたい場合は、margin:を調整します。
※今回は800pxにしました。

<h4>□投稿ページなどを1カラムのページにする</h4>
シングルカラムはページテンプレートのみで、投稿などのページを<strong>1カラムにする</strong>には、スタイルシートの「#container」「#content 」「#primary」を編集します。
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
を
#container {
float: none; ※回り込みをなくす
margin: 0 ; ※マージンをとらない
}
#content {
margin: 0 ; ※マージンをとらない
width: 100%; ※幅の調整
}
・・・とするだけです。
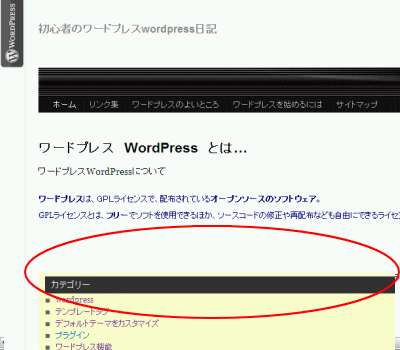
※ただしこの場合、サイドバーの設定幅が220pxのままのため、下に細長く表示されてします。
その場合は
#primary ,
#secondary {
float: left;
overflow: hidden;
width: 220px;
}
#secondary {
clear: right;
}
・・・となっている 「width: 220px;」を 「width: 100%;」など編集することで、変更できます。

また、ヴィジェット1.2は#primary と#secondaryで別々にくくられているため半分ずつ範囲を取るような場合には
上記の記述内容を
#primary {
float: left;
width: 460px;}
#secondary {
float: right;
width: 460px;}
・・・とすると
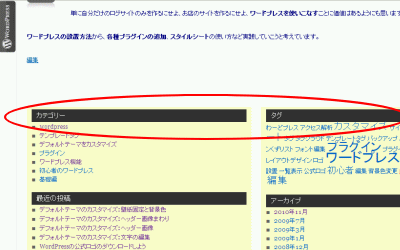
このように表示されます。

レイアウトとして、複数カラムのレイアウトとしていきたいと考えていますので、<strong>1カラムレイアウト</strong>はやってみたのみで、元に戻します。
