新着情報を一定の範囲のボックスに表示させる
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
サイドバーで最新の投稿の一覧は表示させることができますが、これとは別にトップページに新着情報を載せてみようと思います。
スタイルシートで一定の範囲を決める
cssスタイルシートに一定の範囲のボックスについての記述をします。
名前は、「new」としました。
#new {
border: solid 1px #eee;
height: 200px;
width: 500px;
overflow: auto ;
}
新着記事のテンプレートタグをいれる
ループの出力条件のタグ「get_posts」を使って新着記事の投稿を表示させてみます。
他に新着記事を表示させるタグはありますが、シンプルそうなのでこれを採用してみました。
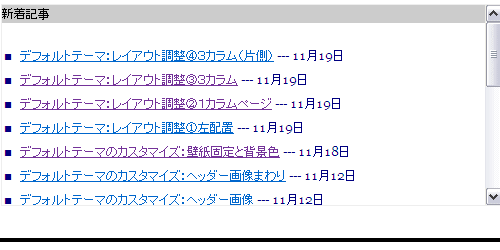
以下は、「新着記事」という見出しと以下に新着記事の内容&掲載日を20件表示というレイアウトとしました。
<div id=”new”>
<h2>新着記事</h2>
<ul>
<?php
$myposts = get_posts(‘numberposts=20’);
foreach($myposts as $post) :
?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a> — <?php the_time(‘m月d日’); ?></li>
<?php endforeach; ?>
</ul>
</div>
※新着記事の見出しh2については、cssで変更です。
#new h2 {
background-color: #ccc;
color: #fff;
font-size: 12px;
}
トップページ用のpageを作って新着記事のボックスをつける
このサイトでは、任意のページをトップにもっていってます。
デフォルトの状態では、新着記事が表示させるようになっていますが、任意の固定ページに変更しています。
固定ページについても同じくデフォルトのものと、1カラムのものが事前に用意されていますが、
今回は、トップページ用の個別のページを作成します。
page.phpに新着記事表示のテンプレートタグをいれると、トップ用以外の固定ページにも全て表示されますので、
今回は、トップページ用の個別のページを作成します。(内容は新着記事以外一緒・・・)
サイドバーにも新着記事は表示され内容は重複することになりますが、
サイドバーの表示は5件(管理画面から設定できます)
新着記事ボックスの表示は20件としました。
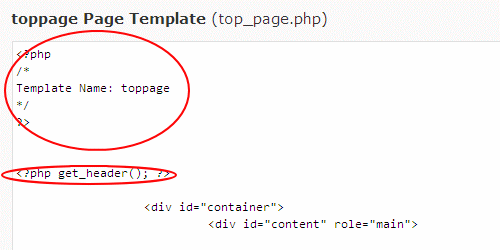
1.もともとある、page.phpのファイルをコピーしファイル名を「top_page.php」に変更
2.ファイルをエディタで開き、
<?php
/**
* The template –略
get_header(); ?>
部分を削除して
<?php
/*
Template Name: toppage
*/
?>
といれます。
<?php get_header(); ?>を忘れずに・・・
そして、</div><!– #content –>の前にnewの記述を入れ込を追加して、アップロード

3.ページ追加(又は編集で)ページ属性⇒テンプレートで
toppageを選択
すると、このように表示されます

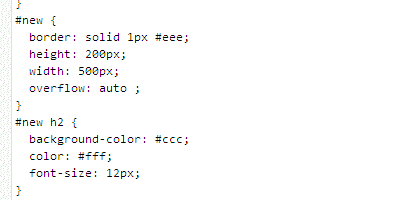
cssへの記述はこのような感じです

メモ帳などで編集しアップロードした場合などには、管理画面⇒外観⇒テーマ編集で、当該phpを選んで、上書きして更新すれば正常に表示されるはずです。

スクロールバーなどの装飾
ボックスのスクロールバーの色などを変更する場合はcssに以下の記述を追加することで変更できます。
(ちなみに、現状は色の指定無しのもので行ってます)
#new {
border: solid 1px #eee;
height: 200px;
width: 500px;
overflow: auto ;
scrollbar-face-color: #eee;
scrollbar-track-color: #6699ff;
scrollbar-arrow-color: #0000ff;
scrollbar-highlight-color: #fff;
scrollbar-shadow-color: #006699;
scrollbar-3dlight-color: #000;
scrollbar-darkshadow-color: #003333;
}
