デフォルトテーマのカスタマイズ:壁紙固定と背景色
壁紙の固定
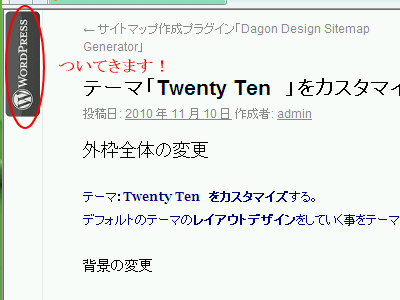
デフォルトのテーマで、バックグラウンドには、ワードプレスのロゴを使ったものを使用していますが、スクロールすると消えてしまいます。cssの初歩の初歩でしょうが、勉強がてら固定させるという設定にしました。
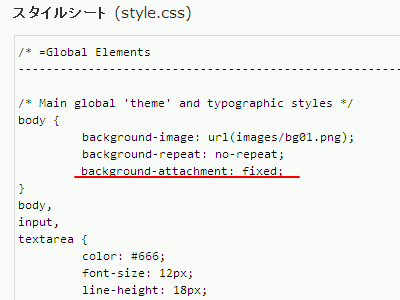
壁紙の固定の記述は、「background-attachment: fixed;」です。ウィンドウのスクロールを動かした時の背景の動作を scroll(既定値:一緒にスクロールする)、fixed(スクロールしない)、inherit(継承)というものがあり、スクロールしないという内容です。
壁紙を固定したい場合は「background-attachment: fixed;」を追加それだけです。


ヴィジットの背景に色をつける
デフォルトテーマでは、ヴィジェットの各タイトルや表示されるタイトルなどの背景はなしですね・・・もう少し色をつけてみようと思い挑戦してみました。
まずは各ヴィジェットのタイトル名の背景と、その内容の背景に色をつけてみます。
□ヴィジェットタイトルの背景などの変更
調べると ヴィジェットのタイトルは「h3 class=”widget-title”」
内容は
- の中に表示されています。
まずは、該当する部分をスタイルシートで探します・・・
⇒ありました、「/* =Widget Areas」
その中の
.widget-title {
color: #222;
font-weight: bold;
・・・・・・・・を編集します。
ヴィジェットの背景を黒に近い灰色#333でフォントのカラーを白#fffへとします。
記述内容は以下のようにします。
.widget-title {
color: #fff;
padding: 4px 10px;
background-color: #333;
}
※font-weight: bold;は削除し、paddingで間隔の調整です。
□ヴィジェットの内容部分の背景などの変更
内容は
- の中に表示されています。
cssの記述部分は、「/* =Widget Areas」下です。
以下のように記述を追加及び変更しました。ついかはバックグラウンドの記述です。
/* Main sidebars */
#main .widget-area ul {
margin-left: 0;
padding: 5px 10px 5px 10px;
background: #ffffcc;
}
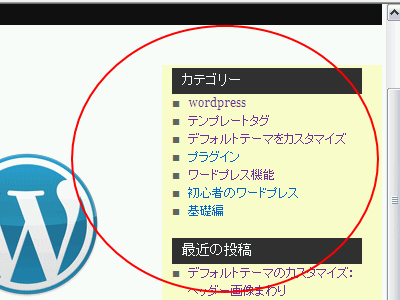
です。これで、ヴィジェットエリアの背景色が変更できました。

※色のセンスはなんともですが、このような感じです。
