任意のページのみヘッダーphpを変更する。
デフォルトのテーマTwenty Ten
を自己流にデザインしていく過程を記事にしています。
通常ワードプレスのテーマは、ヘッダー部分やフッター部分など各パーツにphpが分離されています。デフォルトのテーマTwenty Tenでも同じ・・・・
今回は、<?php get_header(); ?>を複製して特定のページのテンプレートを使ったときには別のヘッダーを表示させる方法をやってみます。
デザインとか個別変更のパラメータとかプラグインもあるようですが単純にヘッダーphp複製⇒ページテンプレート内の記述変更という形です。
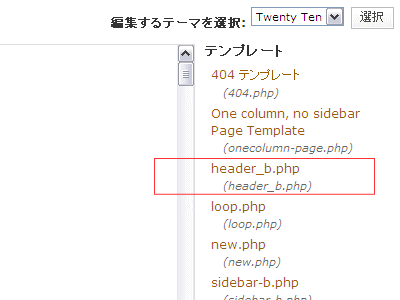
header.phpを複製する
ひとまずは、「header.php」を複製してファイル名「header_b.php」を作ります。
複製したファイルをアップロードします。

エディタで予め編集してからアップロードするか、管理画面からこの「header_b.php」をさわります。
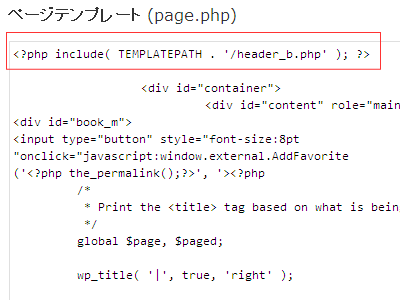
<?php include( TEMPLATEPATH . ‘/header_b.php’ ); ?>の記載
作成したヘッダー部分については
<?php include( TEMPLATEPATH . ‘/header_l.php’ ); ?>で読み込みます。※’’内がつくったファイル名です。
元々記載があるはずの、<?php get_header(); ?>を
⇒<?php include( TEMPLATEPATH . ‘/header_l.php’ ); ?>に変更です。

対象のヘッダーは、デフォルトのページテンプレートのところに記載しました。
内容的に大きく変化は見れませんが、右上の記述内容のみ変更しています。
検証なのでとりあえずです。
これが使えれば、スタイルとか画像とか色々と変更できそうです。