フォント編集
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
サイトタイトル文字の編集
サイトのタイトル(ブログ名)のフォント変更やカラーを編集したい場合には
cssの「/* =Header」内(その下にあります)
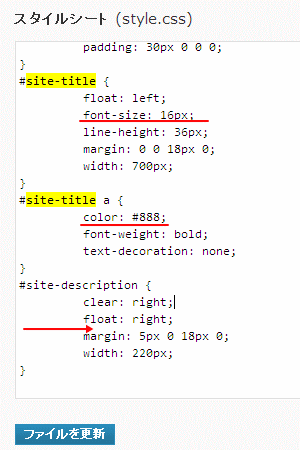
「#site-title 」を変更していきます。
今回は、文字サイズを16pxへカラーをグレーにしました。


サイト上部の右側の「description」を反映している箇所は、上記同じcssの「#site-description」で調整できます。
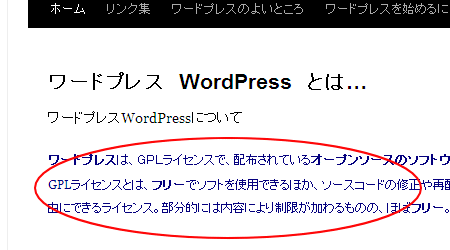
何か変更をと思いとりあえず、斜体文字をやめる方法にし↓
font-style: italic; の記述を削除してみました。
コンテンツ内の文字の編集
記事内の文字の大きさやカラーなどの変更は、
「/* =Content」内の
「#content 」で行なえます。
まずは、
文字サイズ:もともと16pxを12pxへ変更し、
文字カラー:#333(濃いグレー)から#000080(ネイビー)へ変更しました

フッター部分
デフォルトのテーマTwenty Tenでは、フッター部分の左下に、サイト名が表示されるようになっています。
要領は上記のサイト名や記事内の文字の変更と同じです。
場所は、「/* =Structure」内の#site-infoと「/* =Footer」内の#site-infoを変更します。
文字の大きさを11pxへカラーをオレンジ#009900へ変更
/* =Structure部分
#site-info {
float: left;
font-size: 11px;
font-weight: bold;
width: 700px;
}
・・・・へ変更
デフォルトでは、サイト名をクリックで、トップへリンクさせているので
「/* =Footer」内の#site-info
#site-info a {
color: #ff9900;
text-decoration: none;
}
・・・と変更しました。

以上サイトの各主要部分のフォントのサイズやカラーなどの変更を行なってみました。
その他同じ理屈で、細かいところの編集が可能ですので、cssを変更して、自己流にカスタマイズ!
