デフォルトテーマのカスタマイズ:同じカテゴリーの前後記事へリンクさせる
デフォルトのテーマTwenty Tenを自己流にデザイン・カスタマイズしていく過程を記事にしています。
ナビゲーションリンクの変更
デフォルトのsingle.phpの記事の上下には、その投稿の前後のリンクが表示されるようになっています。
これは投稿日順なので、同じカテゴリーへのリンクへ変更しようと思います
※もしかして機能としてあるのかもしれませんが良く分からないので、単一記事single.phpを直接編集します。
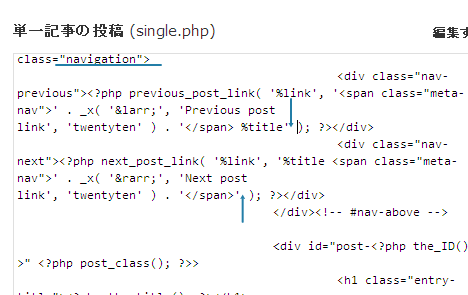
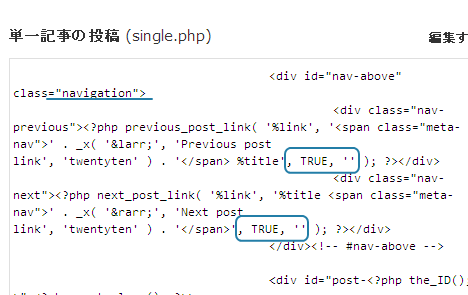
以下のnavigationの部分のprevious_post_linkとnext_post_linkのところに–, TRUE, ”–を追加しました。にはこれです。

↓↓↓

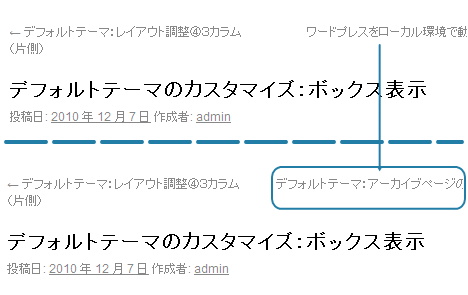
これで、このように変更することができました。
同じカテゴリーの前後記事へのリンクを表示
同じカテゴリーの前後記事へのリンクを表示させるテンプレートタグは
<?php previous_post_link(‘%link’, ‘%title’, TRUE, ”); ?>
<?php next_post_link(‘%link’, ‘%title’, TRUE, ”); ?>
です。前途のTwenty Tenの場合には同じ記述ではありませんが、理屈は同じです。
Twenty Tenを使わず新しいテンプレートを作成し、同じカテゴリーの前後記事のリンクをナビゲーションする場合
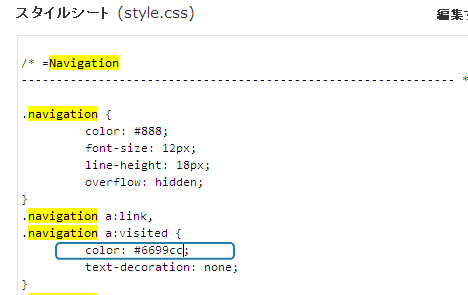
リンク色の変更
デフォルトのテーマTwenty Tenでは、リンクは薄いグレー(#888)なので、これをついでに変更してみました。

以上サイトの変更を行なってみました。
