レイアウト調整:カラムの左配置
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
ヴィジェットを左側に配置する
デフォルトのテーマでは、ヴィジェットのサイドバーは、右側に配置されています。このサイドバーを左側というレイアウトにしていきます。
をみてみると、内容や記事は「#container」「#content 」、ヴィジェットのサイドバーは「#primary」、のdivでくくられています。
※ヴィジェットエリア2は「#secondary 」です。
⇒そこで、cssの登場です。
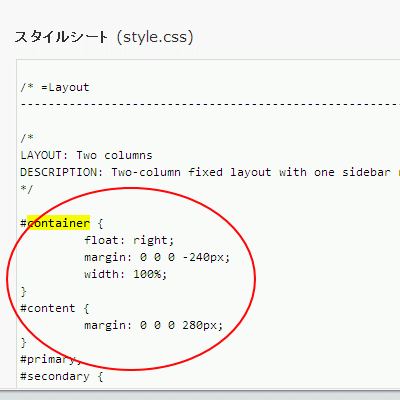
スタイルシートの中の#container&#contentをみると
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
#content {
margin: 0 280px 0 20px;
}
・・・・です。
この、float とmarginを変更します。
この状態で左側への表示は可能とはなりますが、
そして、ヴィジェット1のサイドバー部分にあたる「#primary 」にかかる以下の記述を
#primary,
#secondary {
float: left;
overflow: hidden;
width: 220px;
}
・・・・・以下のように変更(floatをrightへ・・・そのままでも表示はされていましたが・・・)
#primary,
#secondary {
float: right;
overflow: hidden;
width: 220px;
}
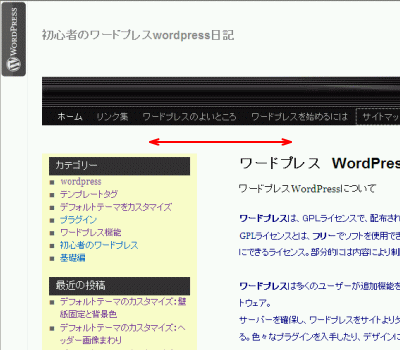
とすると、以下のようにサイドバーを左側に配置する左右の入れ替えが完了しました。