見出しタグh1,h2・・・を装飾する
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
今回は見出しタグh1 h2 h3・・・をスタイルシートをいじって変更してみました。
Twenty Tenの構成
デフォルトのテーマでのh1やh2などは、トップページの場合は、ブログのタイトルがh1となり、各ページや記事の場合には、記事タイトルがh1となっています。
大きく2種類あるようで、
・タイトルやブログ名などは、entry-titleつきのh1やh2で表示して
・コンテンツ内に、記事として任意にいれた見出しタグは、そのままclass指定なしのそのままhタグとして表示されています。
□style.cssを編集する。
/* =Contentの下のhタグにかかるスタイルシートを変更します。
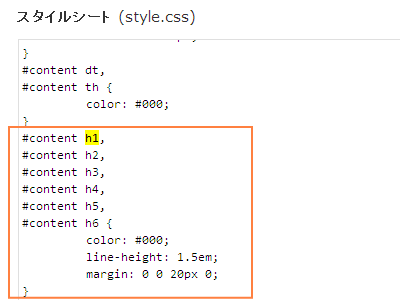
元々はこんな感じ・・・

これに新たに記述を追加します。
内容としては、hタグの左側(リストマークっぽいもと)と下にボーダーを入れるような感じにしました。
基本的に h1、h2、h3、h4まで使用する予定のためそれらにかかる内容を変更をしました、装飾する見出しタグに関する元々のhタグに係る記載は削除(ライン引きの所)しています。
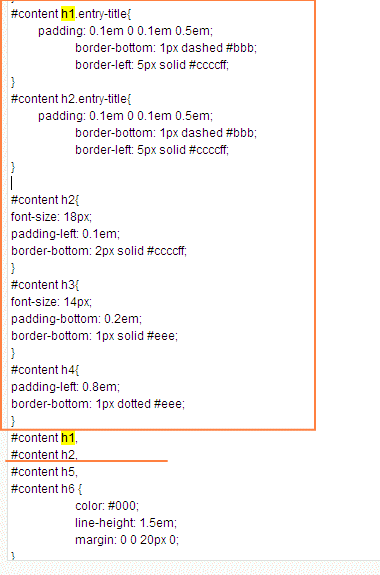
以下は、スタイルシート編集後の記述内容です

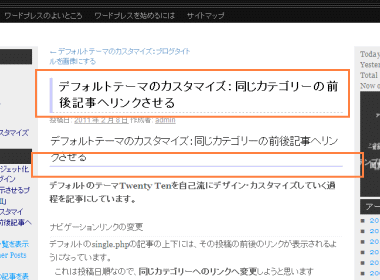
□実際の表示はこのような感じ・・・

※色合いやサイズなどはお好みで編集
