レイアウト調整:3カラムのレイアウト
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
ヴィジェットを両サイドに配置する
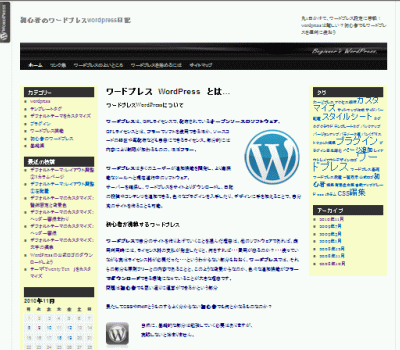
デフォルトのテーマでは、ヴィジェットのサイドバーは、右側に配置されています。このサイドバーを両側に配置するというレイアウトにしていきます。
構成をみると、内容や記事は「#container」「#content 」、ヴィジェットエリア1のサイドバーは「#primary」、ヴィジェットエリア2は「#secondary 」のdivでくくられています。
1.#container&#contentの変更
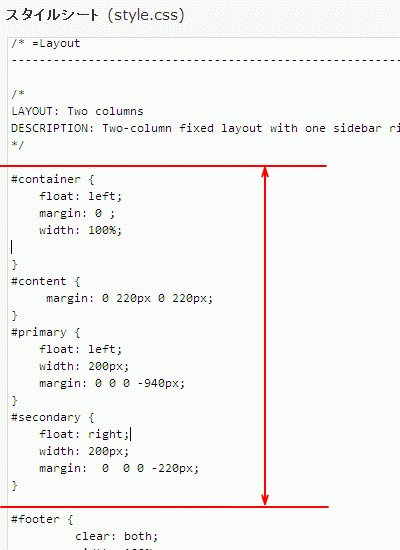
デフォルトのスタイルシートの中の#container&#contentをみると
#container {
float: left;
margin: 0 -240px 0 0; ⇒0へ
width: 100%;
}
#content {
margin: 0 280px 0 20px; ⇒margin: 0 220px 0 220px;へ
}
この内、#container のmarginをなくし
⇒「margin: 0 ;」
#contentのmarginを
「margin: 0 -220px 0 220px;」と変更します。
これで220pxのマージンを左右にとるということになります。
※これだけだと、左右に間隔が取られるだけで、ヴィジェットのサイドバーは下に回りこんでしまっています。

#primary&#secondaryの変更
両サイドにサイドバーを表示させるためには以下の変更が必要です。
ヴィジェットエリア1と2に関係するcss記述#primary&#secondaryを変更します。
もともとは ・・・
#primary,
#secondary {
float: left;
overflow: hidden;
width: 220px;
}
・・・を以下のように分離させ記述します。(別々の位置関係になるから)
#primary {
float: left;
width: 200px;
margin: 0 0 0 -940px;
}
#secondary {
float: right;
width: 200px;
margin: 0 0 0 -220px;
}
※
#secondary {
clear: right;
}については削除です。
このうちのwidth: 200px;とマージンの220pxの20は#primary&#secondaryと#contentとの間隔のため調整しています。
以上の記述をすると、両サイドに表示されます。
上記のうちmarginを指定しないと#contentの下に回りこんで表示されてしまいます・・・

両側にサイドバーを表示させるcss記述の内容はこんな感じです。