サイドバーを使い分ける
デフォルトのテーマTwenty Tenを自己流にデザインしていく過程を記事にしています。
この記事の作成時点では、両サイドの3カラムにテーマのレイアウトを変更しています。
既存のサイドバーを使わず、新たにサイドバーを追加(左右の下側に別途のサイドバーを追加するなど・・・)するには、配置などの部分でcssを追加記述する必要があると思われ、もっと簡単に、今あるサイドバーをうまく使ってできる方法を実践してみました。
sidebar.phpを複製する手順
1.デフォルトのテーマのsidebar.phpをコピーします。
2.ファイル名を変更します。例:sidebar-b.php 内容(”b”)は何でもいいです。
3.ファイルをアップロードします。
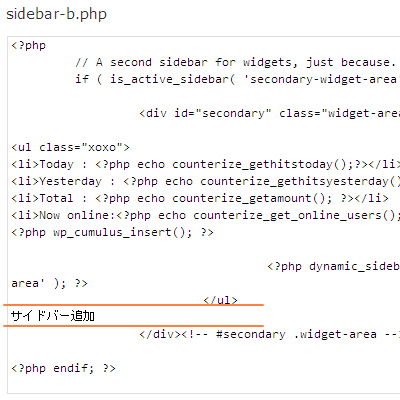
4.新たに追加したsidebar-b.phpを編集します。
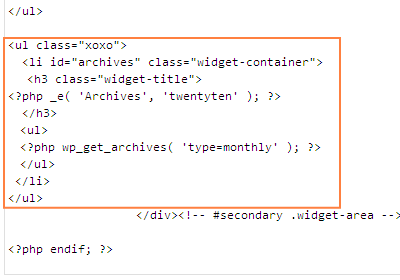
※簡単に追加を考えていますので、今回は上記のphpの最終記述付近(secondary .widget-area)の前・・・に内容を追加します。

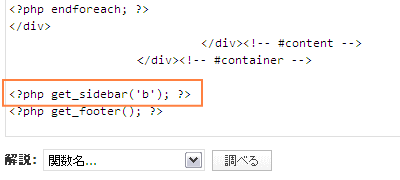
5.page.phpやsingle.phpなど個別に変更したいファイルを選んで、sidebarの読み込みのテンプレートタグを編集します。
( )ないに、複製し名前をつけたファイル名の”sidebar-“以降の文字を入れるだけです。(’b’)

これで、完了です。
既存分と同じスタイルをあてはめる
サイドバー内の色などはスタイルシートで決めていますので、それを適用する場合には上記記述に加えて、
でくくれば統一できます。
例えば、同じデザインのサイドバーで個別記事(単一記事のページ)のみに月度アーカイブを表示させたい場合は、以下のような記述です。php単位ですが、single-b.phpには、色々なタグを入れたり、広告を入れ、アーカイブページやトップページはシンプルに最小限のものだけを表示させるという事もできますね、テンプレートを複数作って、それぞれに使い分けるという方法もあります。