新しいウィンドウでリンク表示させる
記事やページを作成している中、リンクを挿入させる場合も多いかと思います。「ビジュアル」で作成している場合には、選択できる機能もありますが、「HTML」で作成している場合「link」で挿入できますが、この場合、target=”_blankがない記述が挿入されてしまいます。
リンク先を別ウィンドウで表示させる方法を紹介
htmlから入力している場合
htmlから投稿記事やページ内容中で、リンクを挿入する場合、「link」を使って簡単に行なえますが、target=”_blank”で表示させたい場合、現状ではいちいちこの記述を追加していました。
しかし、面倒なので、この作業を行なったときに自動的にtarget=_blankがある形式で挿入する方法を紹介します。
quicktags.jsの編集
しかし、面倒なので、この作業を行なったときに自動的にtarget=_blankがある形式で挿入する方法を紹介します。
quicktags.jsの編集
ワードプレス内の(/wp-includes/js/quicktags.js)jsファイルをエディタで開いて、記述中(真ん中あたりにあると思います)
edButtons[c].tagStart='<a href=”‘+a+'”>を・・・
⇒ edButtons[c].tagStart=’
<a href=”‘+a+'” target=”_blank”>
へ変更します。
これをアップロードして、記事作成でリンクを挿入してみてください。
リンクの記述にtarget=”_blankが入っています。
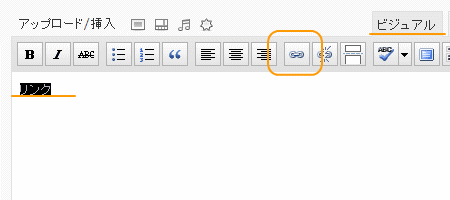
ビジュアルから作成している場合
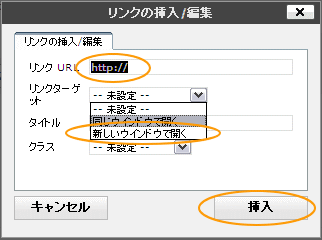
ビジュアルの場合記事を作成し、リンクさせたい場所を選び、リンクの挿入から、target=”_blankを選択できます。
まずは、リンクをさせたい部分を選択しリンク

そしてリンク先・新しいウインドウ表示を選びます。

これで、リンク先を新しいウィンドウで表示させることができます。
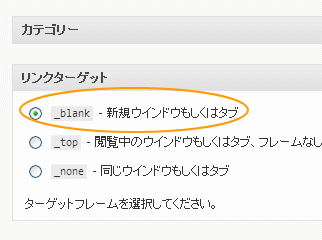
リンク集のリンク先のtarget=_blank
これは、表示されていますので、チェックするだけでok
管理画面より、リンクを選び江インク先の登録ができます。このリンクをサイドバーにヴィジェットから設置したり、テンプレートタグを使って個別のリンク集のページを作ることもできます。
このときのリンク先の表示を別ウィンドウとするにはチェックのみです。