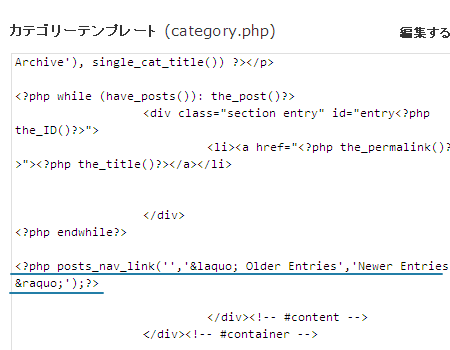
前後ページへのリンクの表示
一定の記事数や量を制限した場合分割された表示となりますが、この場合の分割先を表示させるテンプレートタグをいれてみました。
以前カテゴリページをタイトルのみの一覧表示としてみましたが、このとき
<?php while (have_posts()): the_post()?>をつかいましたが、表示件数が、管理画面の「表示設定」で設定していた5のままで、カテゴリーを選択しても、最新の5件しか表示されていないことが判明、取り急ぎ対応してみました。他にループ指定というものがありましたが今回はこれで・・・
<?php while (have_posts()): the_post()?>をつかいましたが、表示件数が、管理画面の「表示設定」で設定していた5のままで、カテゴリーを選択しても、最新の5件しか表示されていないことが判明、取り急ぎ対応してみました。他にループ指定というものがありましたが今回はこれで・・・
前後ページへのリンクを表示させるタグ
<?php posts_nav_link();?>
は複数分割したページなどへのリンクを表示させるテンプレートタグです。
これを今回は、カテゴリーのphpに追加しました。
また、表示されるのはデフォルトより変更し
<?php posts_nav_link(”,’« Older Entries’,’Newer Entries »’);?>
と内容変更。
最初の空白は、前後の表示区切りの文字(デフォルトのまま)
2番目は、前ページへのリンク文字
3番目は、後ページへのリンクの文字です。
※カテゴリーのページは仮に属するカテゴリーに15件の投稿があった場合、管理設定が”5”のため、理屈としては3ページに分割されているということです。
この記述をcategory.phpにいれこみます。

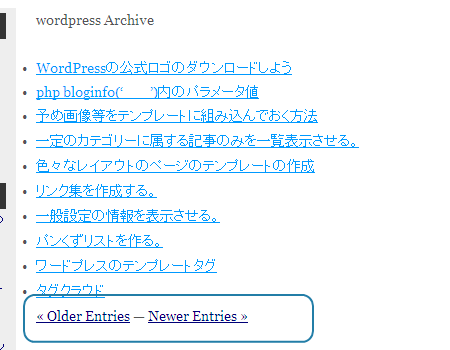
これでこのような表示になりました。

このテンプレートタグ以外に、前ページまたは後ページへのそれぞれにわけたリンクのタグもあります。
前ページは<?php previous_posts_link(‘« Old Page’); ?>
後ページへは<?php next_posts_link(); ?>です。
()内は任意の文字列を入れることができます。これらを使って、配置などのレイアウトもスタイルシートを使えばデザインできそうですね・・・
