同一カテゴリーの他の記事を表示させる方法
デフォルトのテーマTwenty Tenを自己流にデザイン・カスタマイズしていく過程を記事にしています。
投稿した記事は、「single.php」でみれますが、デフォルトテーマでは、投稿日順の前後にリンクされています。
サイドバーにカテゴリーを入れて、カテゴリーのアーカイブから同一カテゴリーの記事を見ることはできますが、今回は、あらかじめ、投稿記事の下部に、同一カテゴリーの記事一覧を表示させてみようと思います。
同一カテゴリーの記事タイトルを表示させるテンプレートタグ
色々と試してみましたが、落ちつたのがこれです。
<?php $cat = get_the_category(); $cat = $cat[0];
$cat = $cat->cat_ID;
$posts = get_posts(“category=$cat&order=asc&numberposts=10″);
?>
<?php foreach($posts as $post): ?>
<li><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
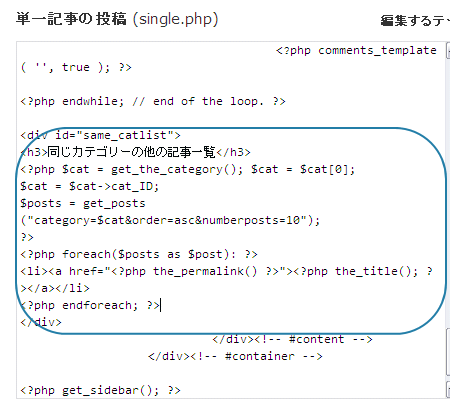
このタグを「single.php」の最後部分に追加すれば、同一カテゴリーの記事一覧を表示させることができます。
numberposts=***は投稿記事数100にしてます。
order=asc は昇順 descとすれば降順です。
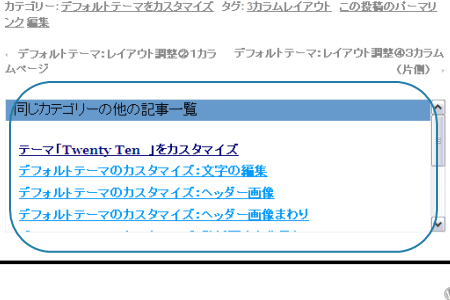
同一カテゴリー記事タイトル一覧の表示をデザイン
上記でとりあえずは、同じカテゴリー記事一覧を表示させることはできましたが、見やすくしたいので、スタイルシートを使いながら装飾もしました。
divid を”same_catlist”として以下のようにくくってみます。
<div id=”same_catlist”>
<h3>同じカテゴリーの他の記事一覧</h3>
<?php $cat = get_the_category(); $cat = $cat[0];
$cat = $cat->cat_ID;
$posts = get_posts(“category=$cat&order=asc&numberposts=10″);
?>
<?php foreach($posts as $post): ?>
<li><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
</div>

一覧表示部分をスタイルシートで調整する
以下の記述をスタイルシートに追加します。
#same_catlist {
border: solid 1px #eee;
height: 150px;
width: 500px;
overflow: auto ;
}
#same_catlist h3{
background-color: #6699cc;
padding-left: 10px;
}
#same_catlist li{
padding-left: 15px;
}
これで、このような表示とすることができました。
この作業が面倒な場合、同一カテゴリーの記事一覧を表示させるプラグインもありますので参考にどうぞ。