WP-Cumulusのプラグインを使う
ワードプレスのプラグインに「WP-Cumulus」があります。タグを入れた場合の表示を立体的に表示してくれます。タグがぐるぐると回りますので結構おもしろいプラグインです。
WP-Cumulusをダウンロードする
WP-Cumulusのダウンロードサイト
に行き、プラグインをダウンロードします。
1.ダウンロードしたフォルダごとプラグインのフォルダ内にアップロード
2.ワードプレス管理画面より、プラグインの有効化を行なう
3.管理画面の「設定」内に「WP-Cumulus」がありますので、その設定画面で、縦幅や横幅背景色や文字色を設定します。今回は背景は黒、文字はデフォルトのまま、サイズは180×180にしました。
「Rotation speed」はデフォルトの100から300へ・・・
4.あとは表示させたい場所に、<?php wp_cumulus_insert(); ?>といれるだけ・・・
サイドバーに表示させる
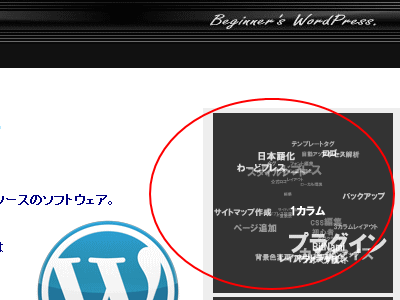
現時点では、デフォルトのテーマTwenty Tenを使って、両サイド表示の3カラムでレイアウトしていますが、右側の上部にこのWP-Cumulusを表示させてみました。
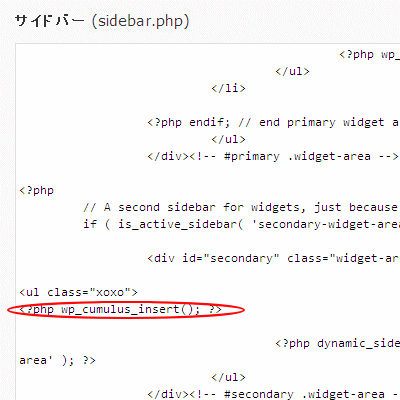
<?php wp_cumulus_insert(); ?>の入れる場所は
「sidebar.php」の
<div id=”secondary” role=”complementary”>
<ul>の次です

wp_cumulusの日本語ファイルを入手する
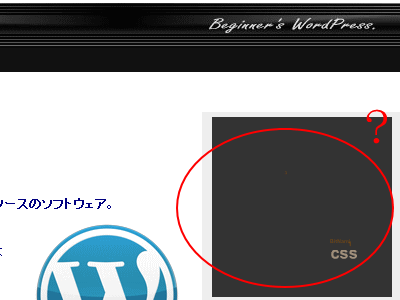
wp_cumulusをそのままつかっても、日本語に対応していないため、このような表示になってしまっています。

CSSとか英数単語をタグとしているものだけが出てくるということですね。
日本語用のswfファイルを入手する
ぷるぷるダーツ日記さんのサイトhttp://darts-team.com/dartsblog/archives/391でtagcloud.swfのファイルをダウンロードできます。ありがたいです。
このファイル(1.77mb結構重いです)をアップロードして、上書きです。
これで日本語の表示がされるようになります。